LEDライトなどを考えてた
わりとどうでもいい話です。chanさんのサイトでタッチセンサの実験というページを見つけて何か面白いもの作れないかなと思い、気づいたらGoogleSketchUpでこんなLEDライトをモデリングしてた。


操作方法(上から見たときの図)

USBから電源を取ってリチウムイオンバッテリーに充電し、3つのLEDを点灯させる。
タッチセンサとフィルムまでの間に薄い板があってもちゃんと反応するのかはテストしてみないとわからないなあ
このライトをAmazon.co.jp: JOBY ゴリラポッド GP1: 家電・カメラに取り付ければ意外といい作業用LEDライトになったりして
リニア・鉄道館に行ってきた
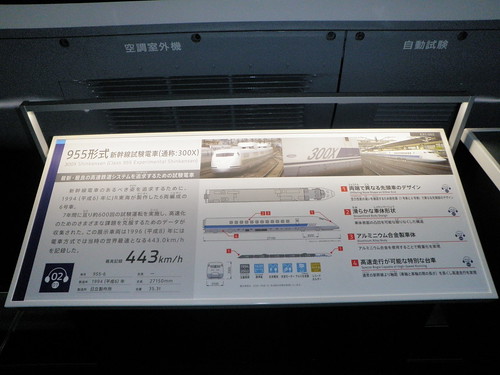
3/14に開館したリニア・鉄道館に行ってきました。やはり春休みの土曜日とあって人は多かったです。12:00時点で駐車場に入る車の列が出来ていましたが入場待ちはなくすんなり入ることが出来ました。
リニア・鉄道館

N700系シミュレータや在来線シミュレータは抽選で選ばれるようになってました。私は残念ながら外れてしまいました。N700系シミュレータは本格的。180°スクリーンで結構な迫力がある。抽選に外れても後ろから見るだけなら誰でもOK。それと在来線シミュレータは完全に某ゲーム「電車でG○」
あと鉄道ジオラマは入場待ち30分だったので見送り。
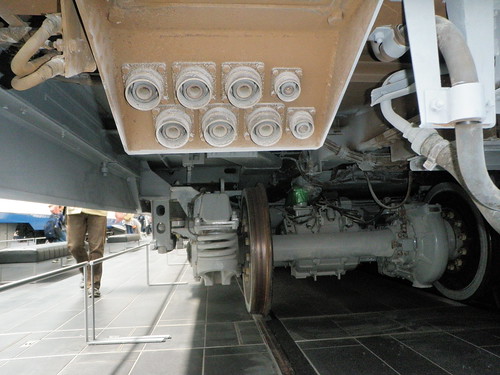
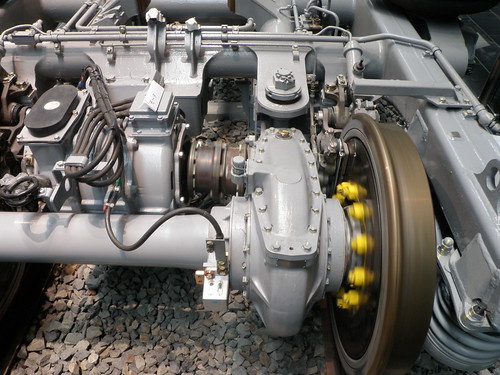
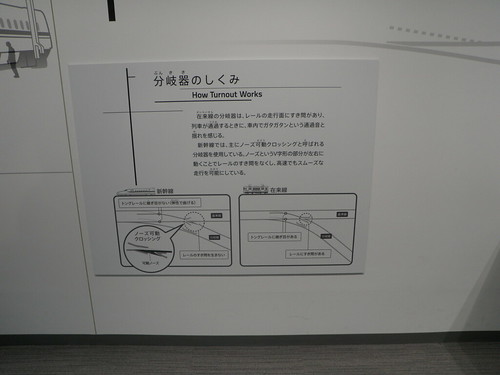
正面から撮った写真はググればいくらでも出てくるから。あまり誰も撮らなさそうなところを撮ってきました、下の方ばっかり撮ってたからちょっと睨まれてたのは内緒だ
100系の下面 ちょっとこれは撮影に失敗気味

もっと撮りたかったんですが、途中でカメラのバッテリーが切れてしまった。
その他の写真はFlickrにアップしています。全30枚
Flickr - リニア・鉄道館
mbedエディタの対応する括弧を強調する機能を追加
始まりはこのツイート
うむ、やってみるか。なんとか出来そうな気がしたので作ってみた。だいたい2日ぐらいで完成
そんなわけで、できました! mbedEditorFontChanger ver0.4

mbedエディタに対応する括弧を強調表示する機能を追加しました。
Chromeの機能で自動アップデートされるはずですが、うまくアップデートされない場合は再インストールしてください。
ダウンロード : mbedEditor++
コメントの内の括弧を選択したときにコメントの色が黒になってしまうバグがありますが、スクロールでもとの色に戻るので大きな影響はないと思います。
強調する色を何色にしていいかわからなかったので私の独断で#9eff9dになっています。リクエストがあれば変更します
括弧を強調表示する機能を追加したら一気にコードが大きく、そして汚くなってしまった。バグはコード公開するから誰か直して(オイ
5/17
コメントの色が黒になるバグを修正。
名前を変更 mbedEditorFontChanger -> mbedEditor++
hobbykingからサーボモータ届いた
mbedエディタのフォントを変更するブックマークレットとchrome拡張機能
前回の記事でmbedエディタのフォントを変更する方法を書きましたが、毎回デベロッパーツールから変更するのは面倒なので、簡単に変更できるようにブックマークレットとchrome拡張機能を作ってみました。ブックマークレットはchromeだけじゃなくFirefoxやSafariなどにも対応しています。
ブックマークレット
javascript:(function(){ var font = "Courier New"; /*フォント名を指定*/ var font_size = "13px"; /*フォントサイズを指定*/ var styleElem = document.createElement("style"); styleElem.appendChild( document.createTextNode(".editor_cursor, .editor_line, .editor_line_test, .editor_number{font-family:'" + font + "',Courier,monospace;font-size:" + font_size + ";}") ); document.head.appendChild( styleElem );})()
このコードをブックマークのURLとしてブックマークします。mbedエディタを開いた状態でブックマークをクリックすればフォントが変更されます。
Chrome拡張機能

このchrome拡張機能を使えばフォントやサイズの変更が簡単にできます。設定したフォントやフォントサイズは自動的に保存されるのでいちいち設定する必要はありません。
ダウンロード : mbedEditorFontChanger
インストールルした状態でmbedエディタを開くとアドレスバーの右側にアイコンが表示されるのでそこからフォントを変更してください。
もしバグがあったら@_stroboまでお願いします
追記:3/31に対応する括弧を強調する機能を追加しました。ダウンロード先のリンクも最新版に差し替えてありますので、そのままダウンロードすれば最新版を利用できます。
mbedエディタのフォントがあまり気に入らない件
ちょっと前まで目眩がひどくて生きた心地がしてなかったすとろぼです。今になってやっと体調が回復してきたので活動再開
さて前々からmbedのエディタのフォントが気に入らなかったのでこんな方法でフォントを変更してみました。※Chrome限定だけどsafariでもできるはず
Chromeのメニューからデベロッパーツールを表示。Elementsタブでhtmlソースを表示して
html > body > table#aboutedit > tbody > tr > td.EDITOR_SCREEN > div#abouttedit_text > div.EDITOR_LINE
まで辿っていき右側のStylesのfont-familyの値を任意のフォントに変更してやる

自分はOsaka−等幅に変更。font-sizeも12ptから13ptに変更

Osakaフォントで読みやすさ10倍(当社比)のmbedエディタ
いちいち変更するのが面倒なので自動でフォント変えてくれるように、これをChrome拡張機能として組み込みたいんだけど、なかなかうまくいかず苦戦しているところ
追記:フォントを変更するChrome拡張機能とブックマークレットを公開しました